Backdrops are images or animations that are be displayed behind the rest of the media on the stage, providing a visual background, or scenery, for your cyberformance. The image will fill the background area of the stage.
Note that audience members may have different sized browser windows, so they may have space at the sides of the backdrop. You can change the background colour of the stage in the Settings tool, to match it to your backdrops.
Place a backdrop
Click on the Backdrop tool in the left-hand toolbar, and its overlay appears at the top of the stage. Thumbnails of all the backdrops assigned to this stage are displayed. Click on a thumbnail to make it appear on the stage. Note that you may have to scroll horizontally along the toolbar if you have many backdrops.
An icon appears on the lower right of the thumbnail if the backdrop has multiple frames.

Change backdrop opacity
To change a backdrop’s opacity, right-click on the backdrop’s thumbnail in the overlay at the top of the stage. The opacity slider appears. Slide it to the left to fade the backdrop out. Slide it to the right to fade it back in again.
You can change the opacity of another backdrop and switch between them using the “set as backdrop” button. This allows you to set the opacity of the backdrop before making it visible to the audience.

Remove a backdrop
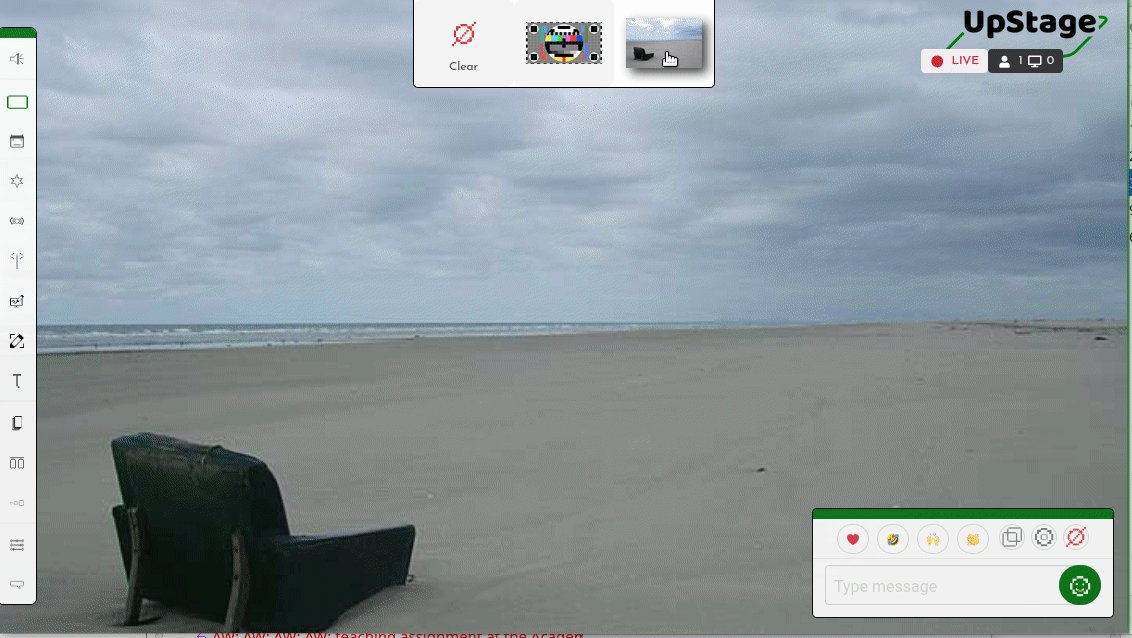
Click on the Backdrop tool, and the overlay appears at the top of the stage. Click on another backdrop thumbnail and it will replace the backdrop previously shown. Click on the “Clear” icon to remove the backdrop from the stage; when there is no backdrop, the background colour of the stage shows. You can change this colour in the Settings.
Animated backdrops
Backdrops can be animated gifs, which will animate continuously as a loop, or multi-frame backdrops. With multi-frame backdrops you can select one frame at a time to display, or set it to animate by cycling through the frames.
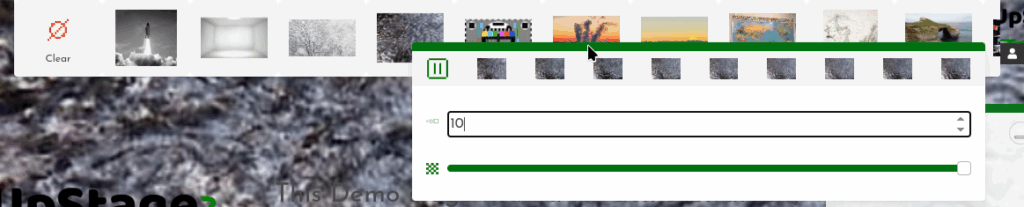
Right-click on the backdrop’s thumbnail to access the tools and click play to start the animation. Enter a number of seconds to set the speed at which the frames will animate.

Behind the backdrop
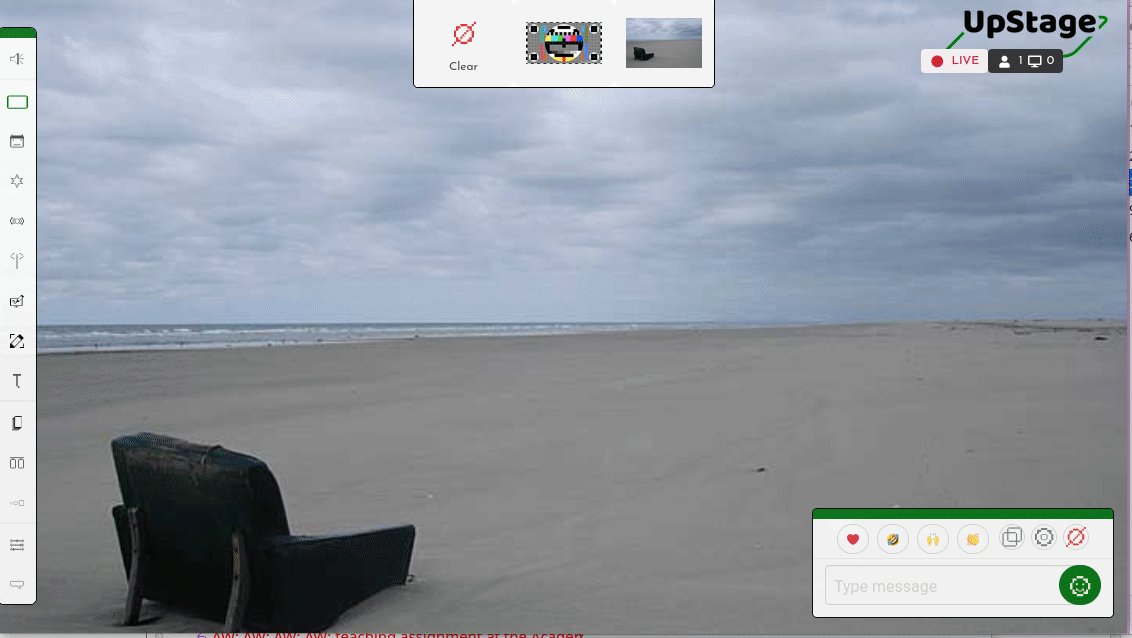
If you remove the backdrop from the stage, you’ll be left with the background. The background will also be visible when you reduce the opacity of a backdrop, or if a browser window is not in full screen view and is wider than the width of the backdrop.
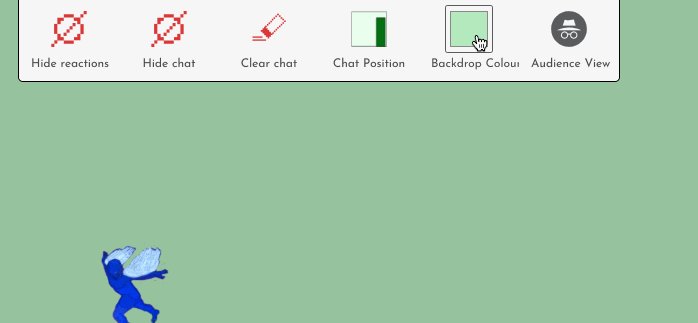
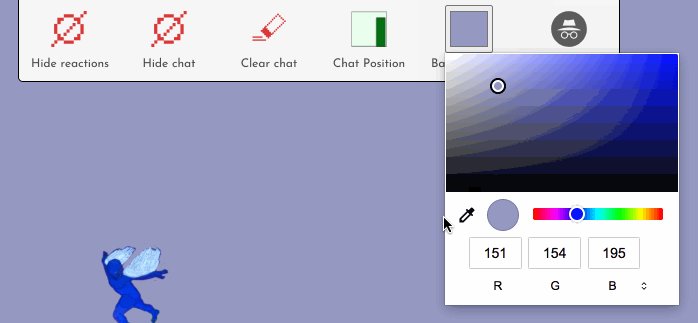
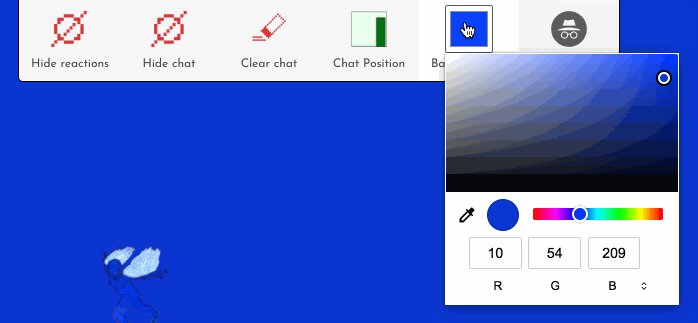
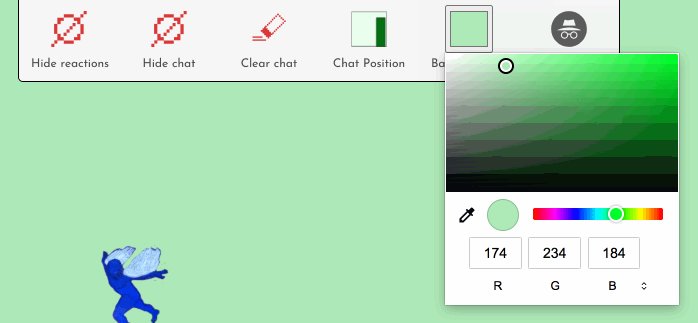
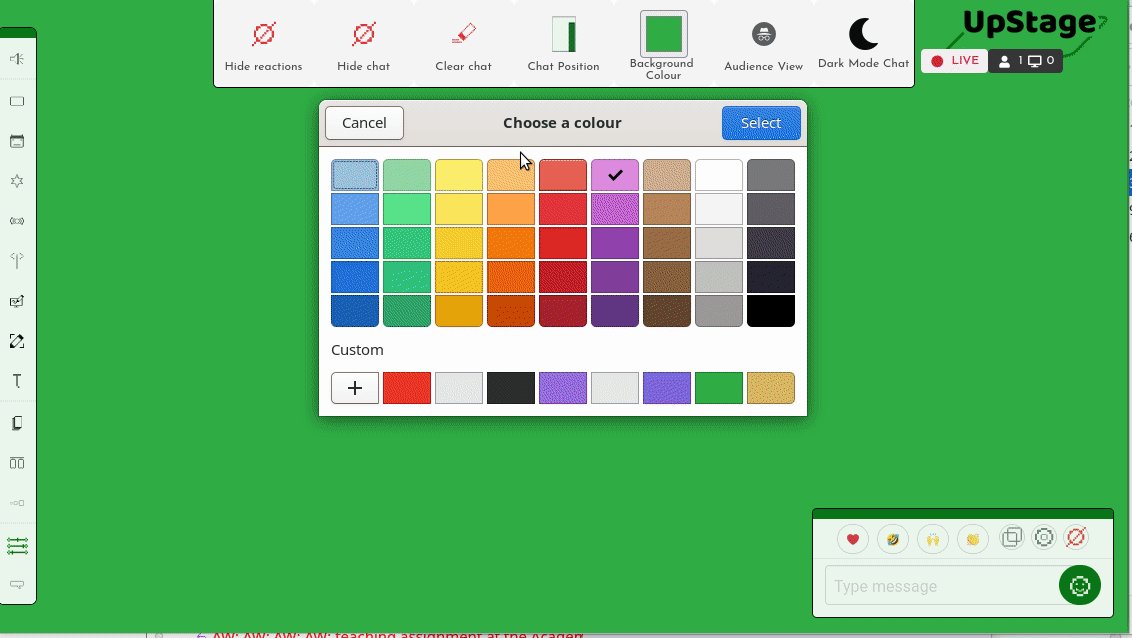
You can change the background colour in the Settings tool.
- In the tool option, click “Background Colour”.
- The colour picker appears at the top of the stage; select the colour you want.
- The new colour is applied in real time.